
Новости о браузере Firefox, и о Mozilla в частности. http://firefox-me.ru
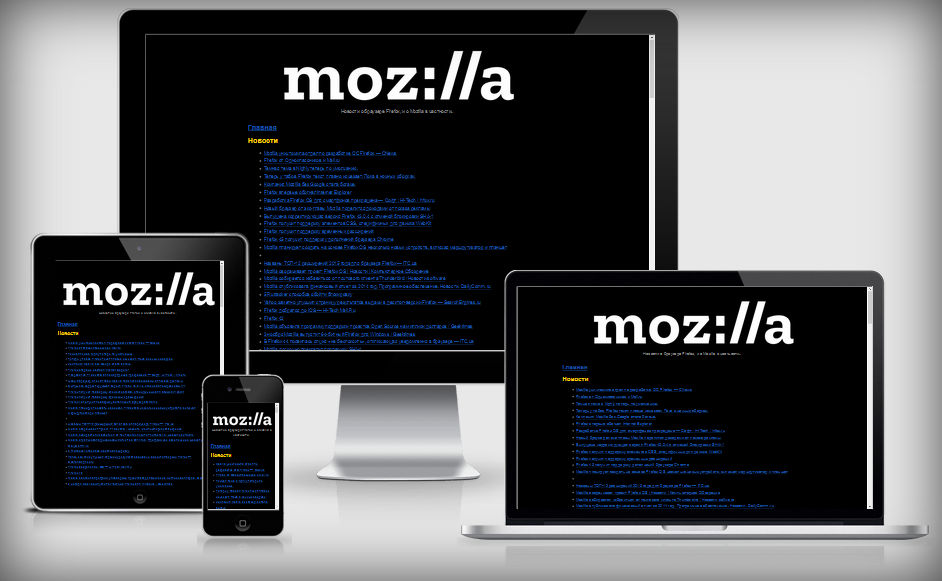
Как посмотреть на сайт с разных устройств ? (планшеты, смартфоны, телефоны, декстопы)
Боитесь что ваш сайт будет выглядеть плохо на разных устройствах ?

Тогда вам нужно проверить его на всех этих устройствах. Но на практике эту задачу не решить, поэтому есть несколько вариантов обойтись без самих устройств:
- Специализированные сайты для просмотра сайта на разных устройствах
- Встроенные возможности современных браузеров
Специализированные сайты для просмотра сайтов в разном разрешении и на разных устройствах:
- https://www.browserstack.com/ (платный)
- http://deviceponsive.com/?url=http%3A%2F%2Ffirefox-me.ru
- http://ami.responsivedesign.is/?url=http://firefox-me.ru
- http://beta.screenqueri.es/
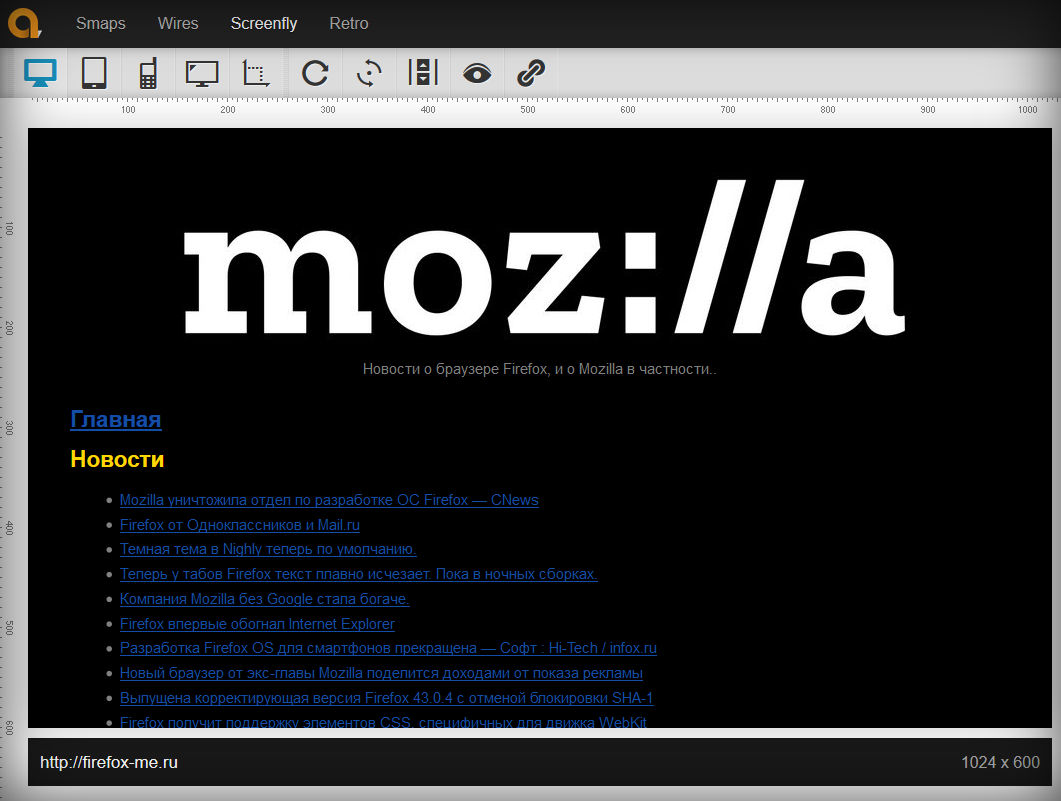
- http://quirktools.com/screenfly/#u=http%3A//firefox-me.ru&w=1024&h=600



Но по сути вся задача таких сервисов сводится к тому что бы увидеть как адаптивный дизайн разместиться в разных расширениях. Эту задачу можно решить просто изменяя размер браузера. Иногда подставляя нужные агенты в заголовки запросов.
Для решения этой задачи существуют следующие инструменты:
http://lab.maltewassermann.com/viewport-resizer/ — скрипт, букмарклет

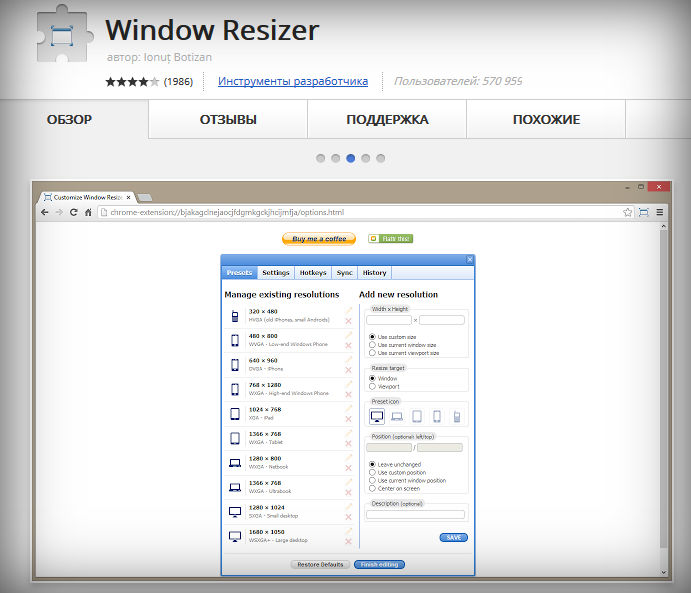
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh Расширение для Chrome

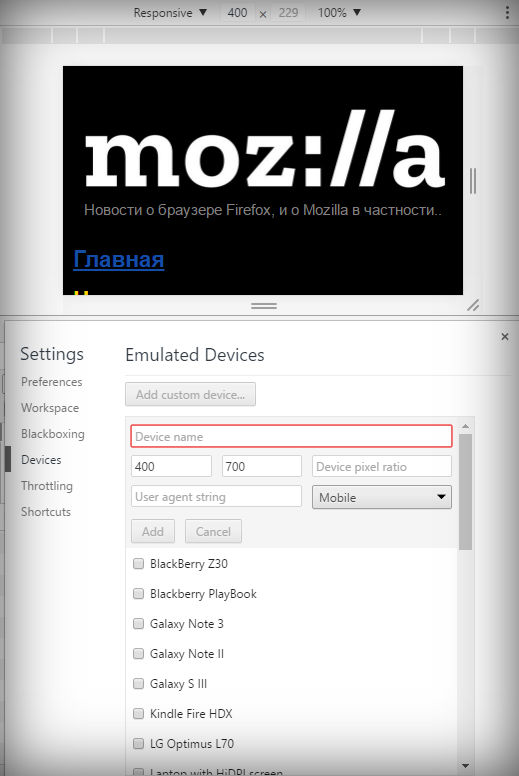
Встроенные возможности Chrome позволяют не только указать резрешение, но и выбрать желаемый девайс, указать UserAgent, и создать свое устройство.

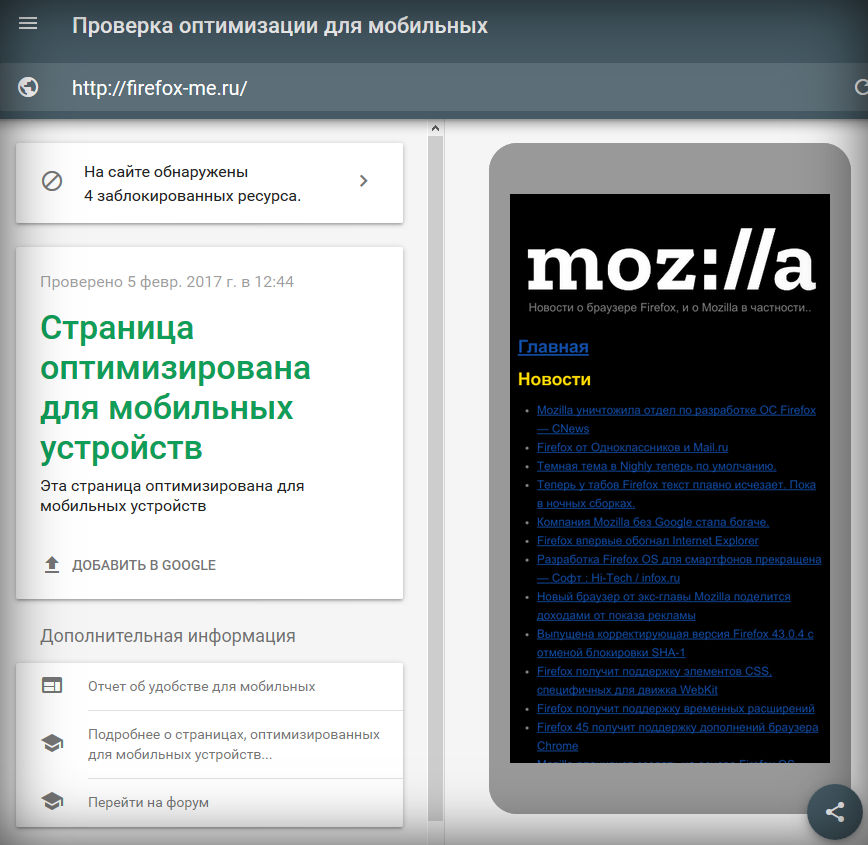
Надо сказать что и Google есть свой похожий сервис, однако он лишь проверяет, оптимизирована ли страница для мобильных устройств:

Но !
Мы-то с вами находимся на блоге http://firefox-me.ru , и блог наш о браузере Firefox. Поэтому давайте рассмотрим возможности Firefox для проверки адаптивного дизайна на разных девайсах.
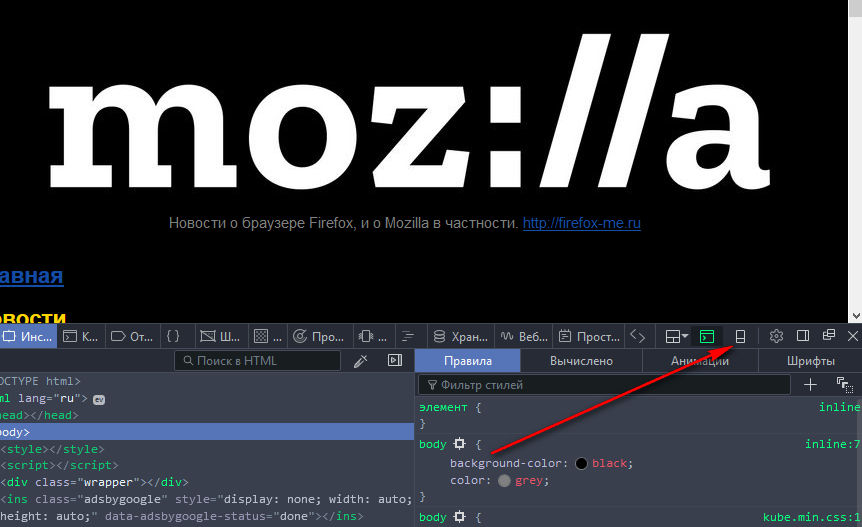
Зайдем на сайт Firefox и нажмем F12.
Дальше найдите и нажмите значек мобильного устройства:

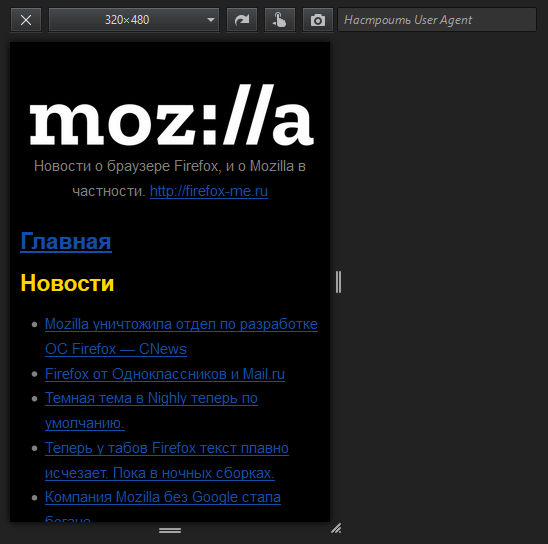
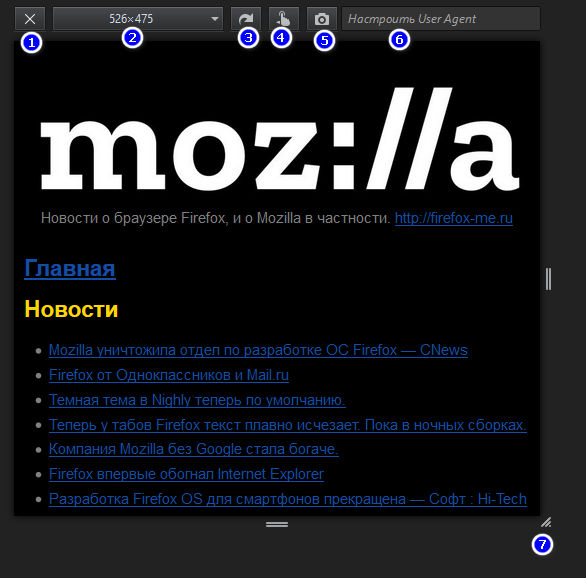
Дальше вы увидите интерфейс разработанный Mozilla специально для проверки адаптивного дизайна. Можете снова нажать на F12 что бы убрать Панель для разработчиков.

Что мы имеем ?

- 1. Быстро выйти из режима адаптивного дизайна
- 2. Изменить разрешение и создать свой пресет
- 3. Повернуть устройство
- 4. Симулировать событие прикосновения
- 5. Сделать Скриншот
- 6. Изменить UserAgent
- 7. Менять размеры окна
Создание нового пресета происходит присовоения имени для текущих настроек, и тут нет дополнительного интерфейса как в Chrome, что не уменьшает качества данного инструмента, но делает его более простым и понятным.
Достаточно ли этой функциональности ?
Я бы добавил большое количество пресетов с названиями устроств. А больше кажется ничего и не нужно.
На этом наш обзор заканчивается.
Всего вам хорошего.
